Sklep z suplementami ajurwedyjskimi utworzono dzięki oprogramowaniu Open Source: WordPress + WooCommerce.
Wygląd w trybie WYSIWYG edytowanej strony produktu zawdzięcza wtyczce Block Editor for WooCommerce. Dotyczy długiego opisu.
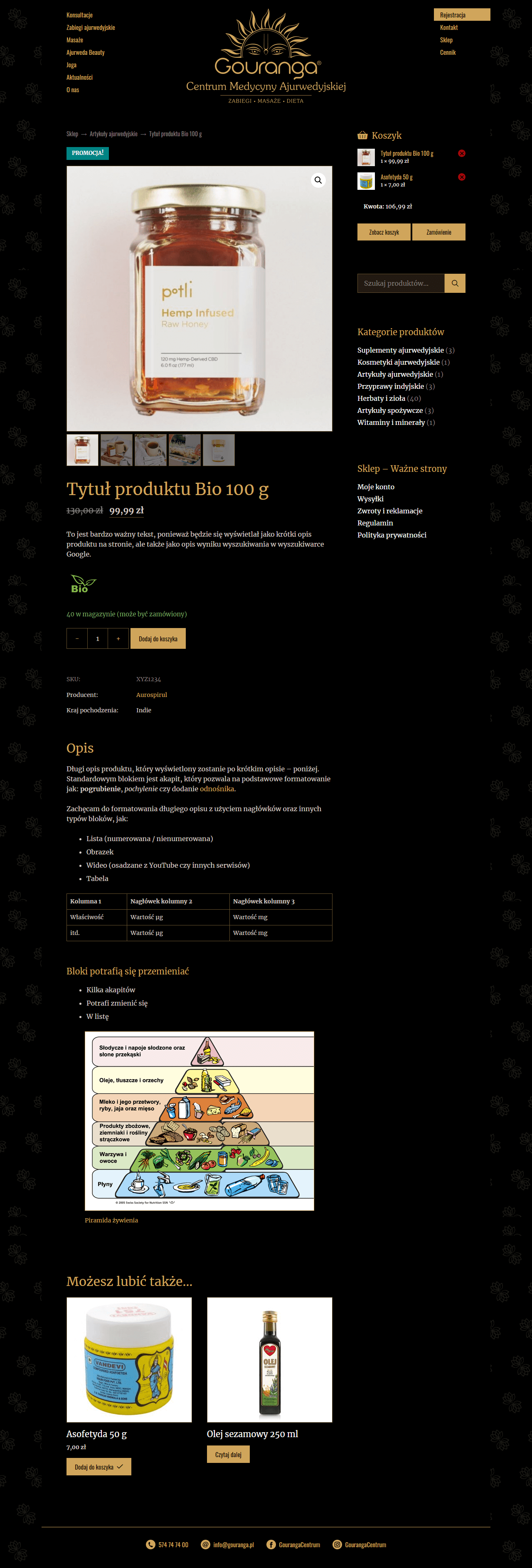
Kolejność sekcji strony produktu na froncie witryny
- Menu nawigacyjne wg kategorii sklepu (ang. breadcrumbs).
- Etykiety, np. „Promocja!”
- Zdjęcie główne produktu
- Miniatury galerii zdjęć
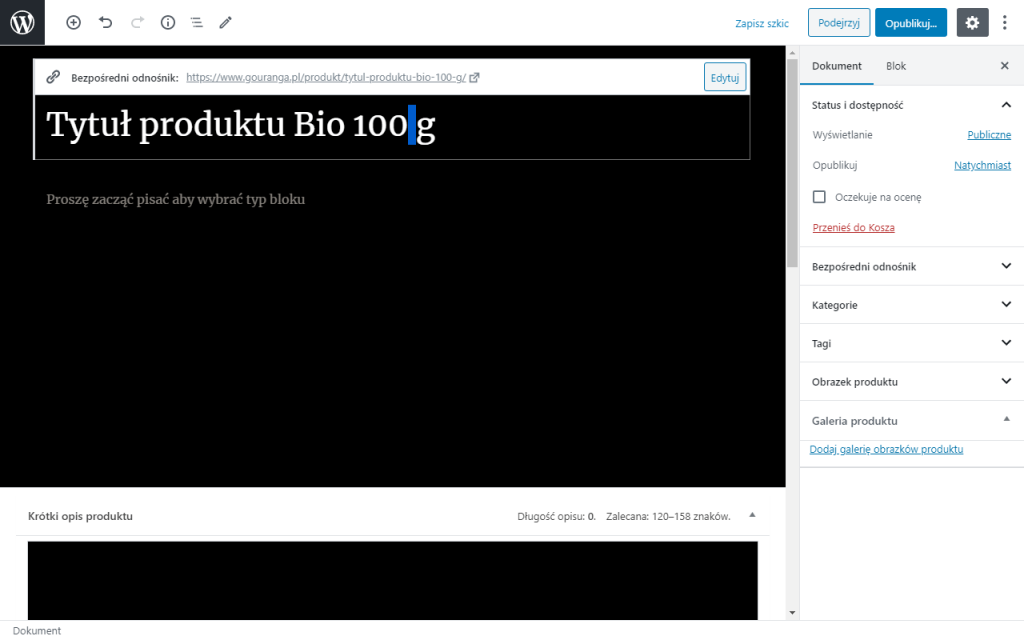
- Tytuł produktu
- Cena
- Krótki opis
- Etykiety graficzne / Tagi produktu
- Przycisk Dodaj do koszyka
- SKU oraz atrybuty produktu
- Długi opis
- Produkty powiązane Up-sell

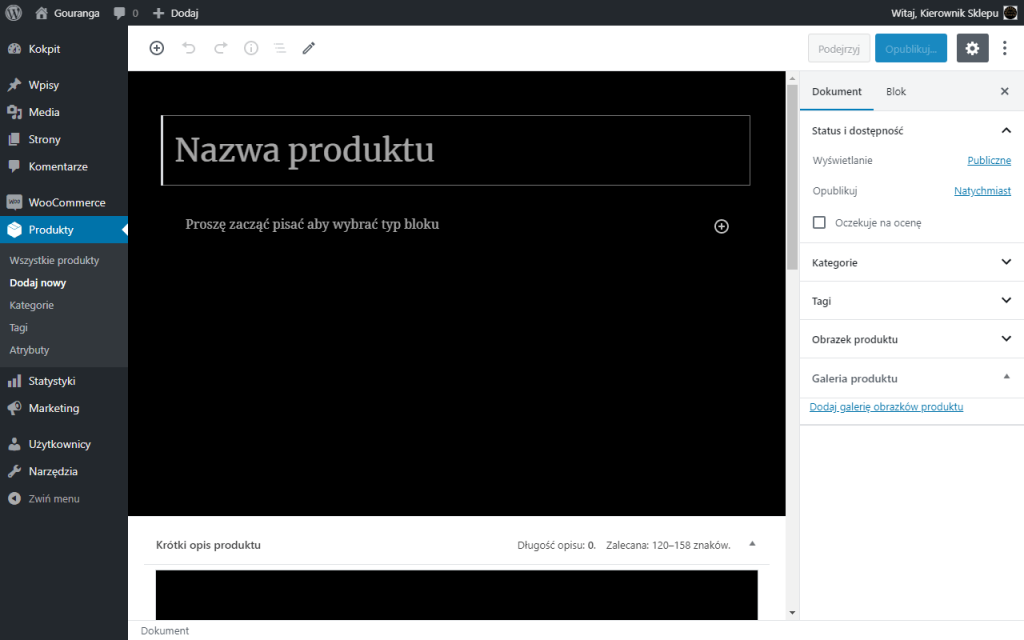
Tworzenie nowego produktu
Menu witryny (po lewej): Produkty → Dodaj nowy

Tip: Domyślnie edytor uruchamia się w trybie pełnoekranowym. Można to zmienić klikając w ikonę 3-kropkową w górnym prawym rogu.

Tip: Aby uzyskać tzw. twardą spację w celu uniknięcia łamania wiersza, jak w połączeniach z jednostkami, np. 100 g, można wprowadzić ją:
- Windows: Lewy Alt + 255 (z klawiatury numerycznej)
- Mac: Opt + Space
Tworzenie długiego opisu
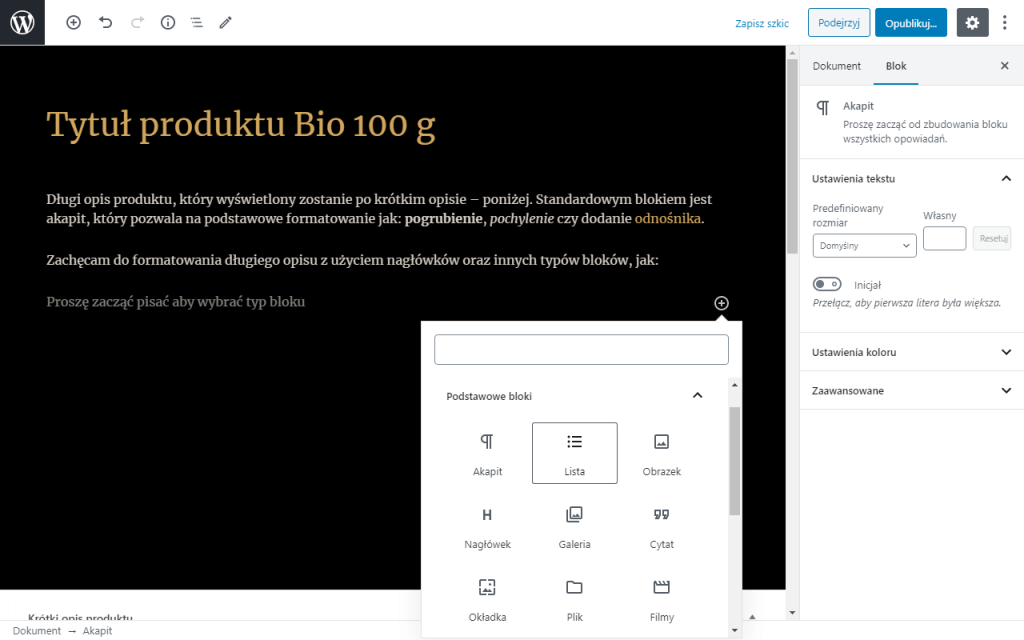
Po wprowadzeniu kursora w główne pole, już można zacząć pisać tekst. Domyślnie zaczynamy od akapitu. Jeśli opis jest obszerniejszy, warto nadawać nagłówki.


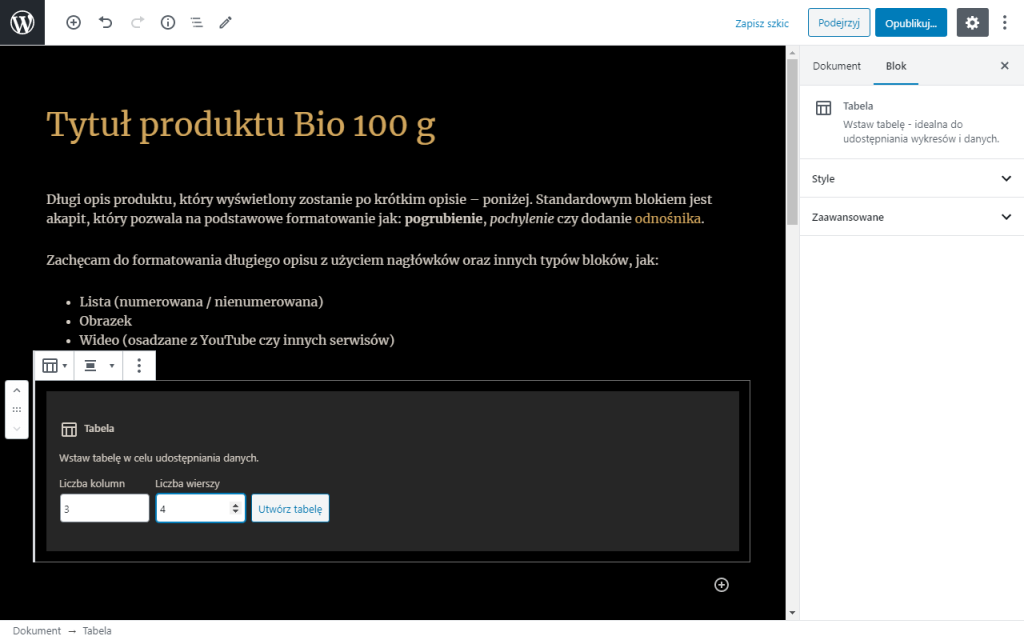
Tip: Pasek na górze okna wyboru bloku służy do filtrowania, np. zaczynając pisać „tab”…, zostanie tylko blok „Tabela”.


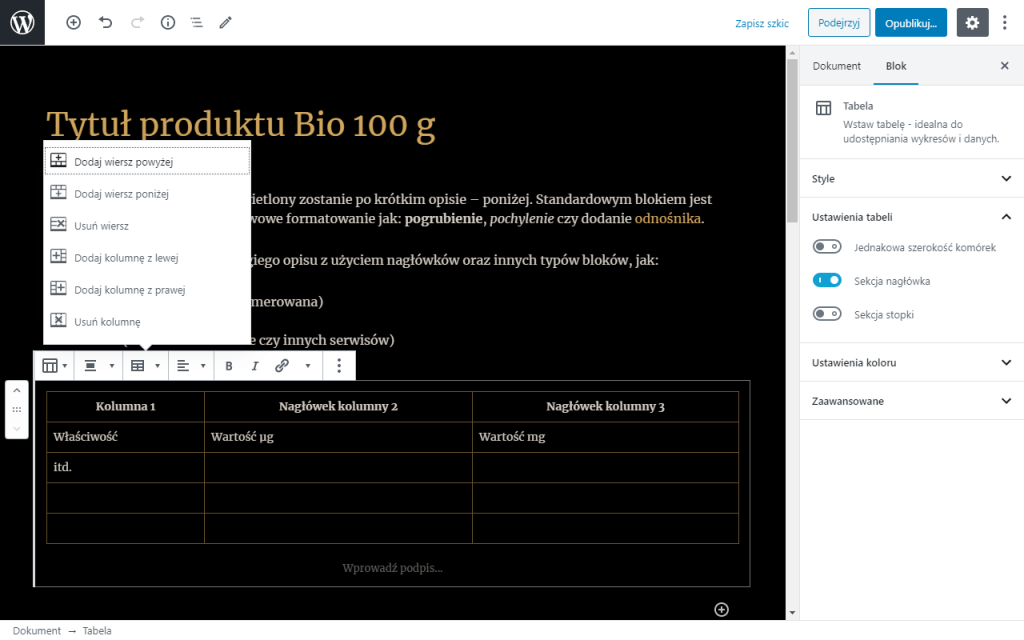
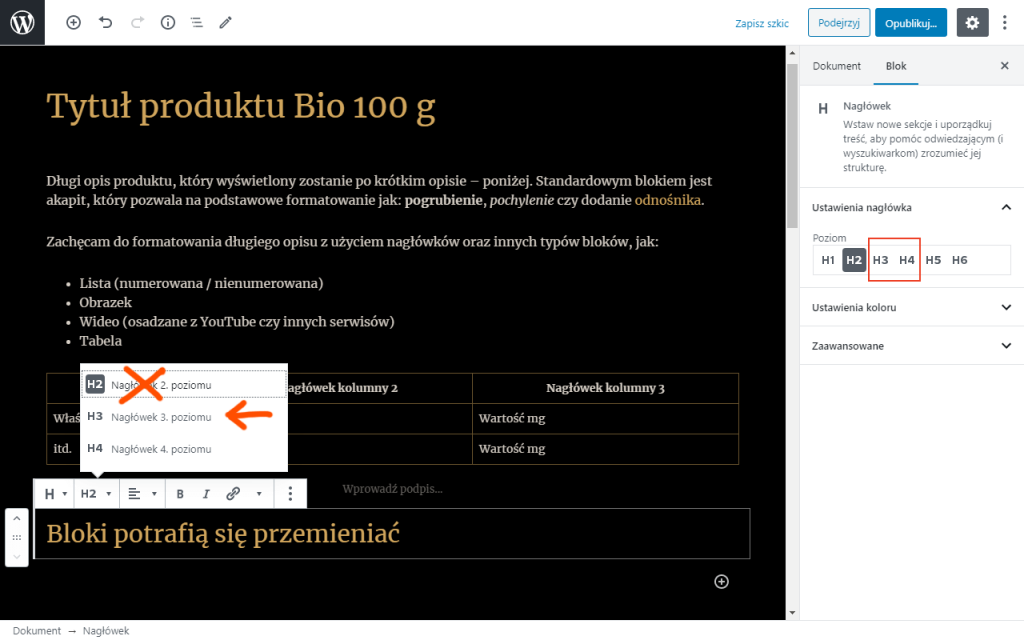
Struktura strony produktu i hierarchia nagłówków
Każda porządna strona powinna mieć logiczną strukturę, którą m.in. wyznaczają nagłówki: Tytuł produktu (nagłówek poziomu 1. – H1), następnie poziomu 2., 3. itd.
Uwaga! Oprogramowanie WooCommerce rezerwuje sobie nagłówek poziomu H2 dla tytułów sekcji (Opis, Opinie i in.) dlatego w opisie produktu należy wybierać nagłówki H3 i dalej.
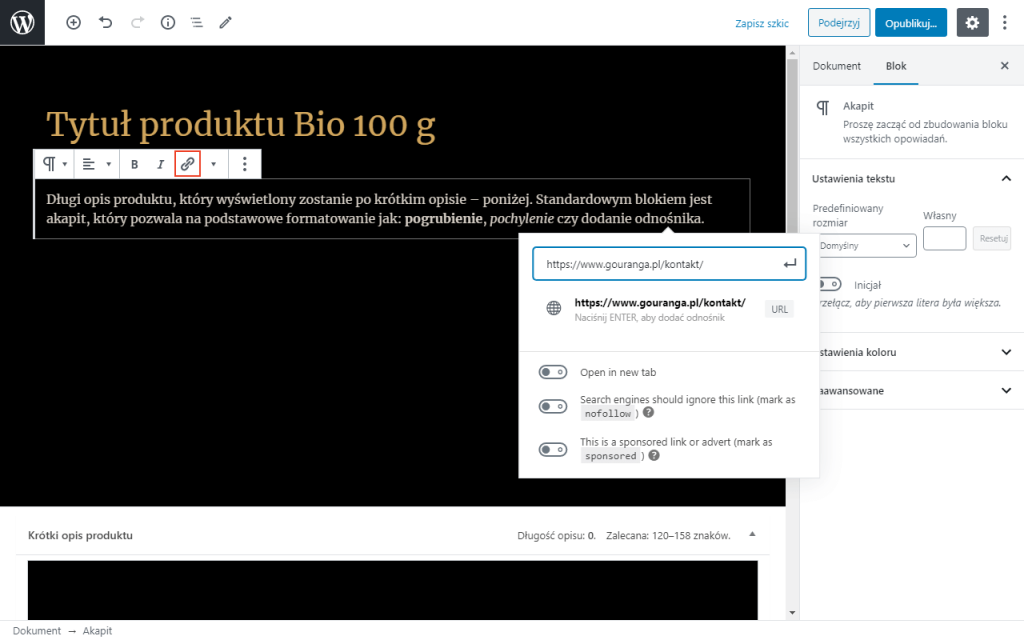
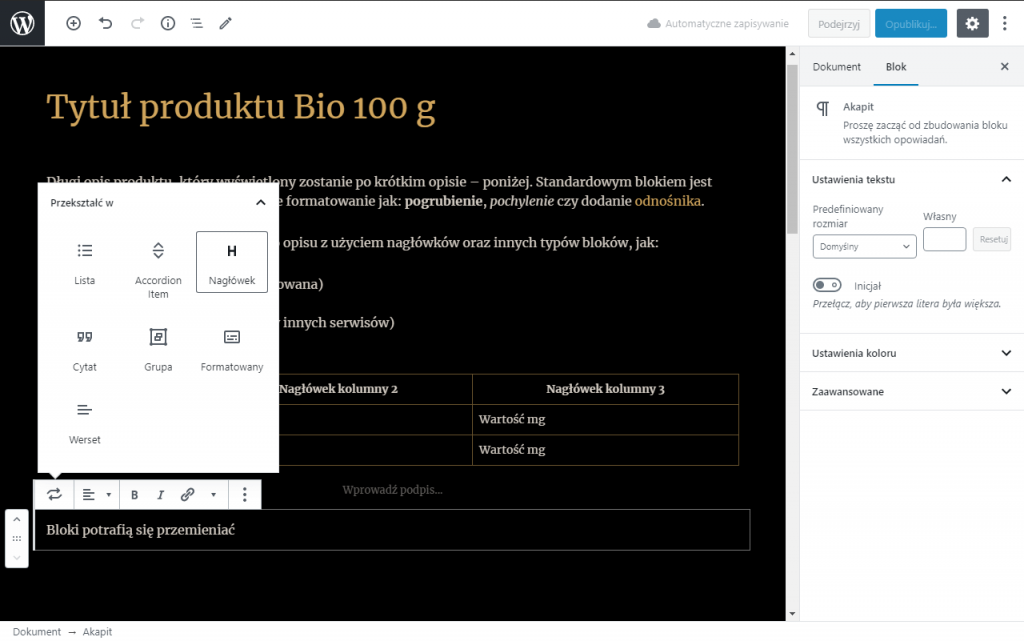
Można od razu wybrać blok Nagłówek lub zamienić zapisany już standardowy akapit, jak niżej:


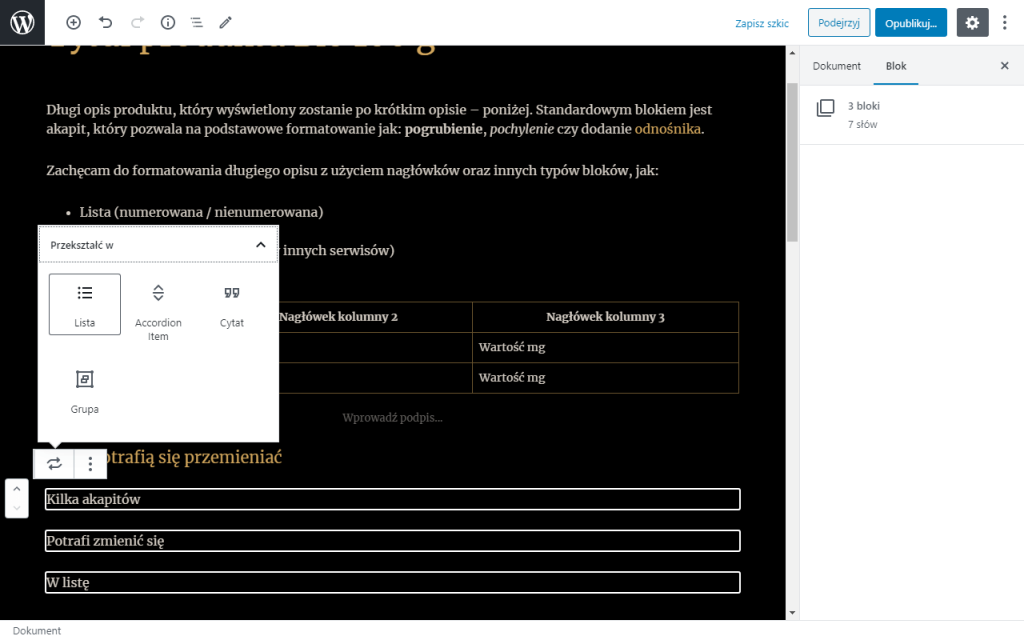
Dostępne też są inne zamiany, jak kilku akapitów w listę (domyślnie nienumerowana).

Obrazki – Zasady
Rozmiary
Optymalny rozmiar obrazka zawiera się w kwadracie 640 × 640 px, co wynika z layoutu witryny (szerokości szpalty głównej na ekranie typu desktop).
System automatycznie zmniejsza większe obrazki do podwójnego rozmiaru, tzn. 1280 px.
Automatycznie zamienia też obrazki w formacie PNG na JPG.
Preferowane są kwadratowe obrazki JPG o boku min. 640 px.
Dowolne proporcje zostaną uwzględnione w ramce głównego zdjęcia produktu. Trzeba mieć świadomość, że niekwadratowe obrazki zostaną przycięte do kwadratu – na listach produktów i dla wszelkich miniatur.
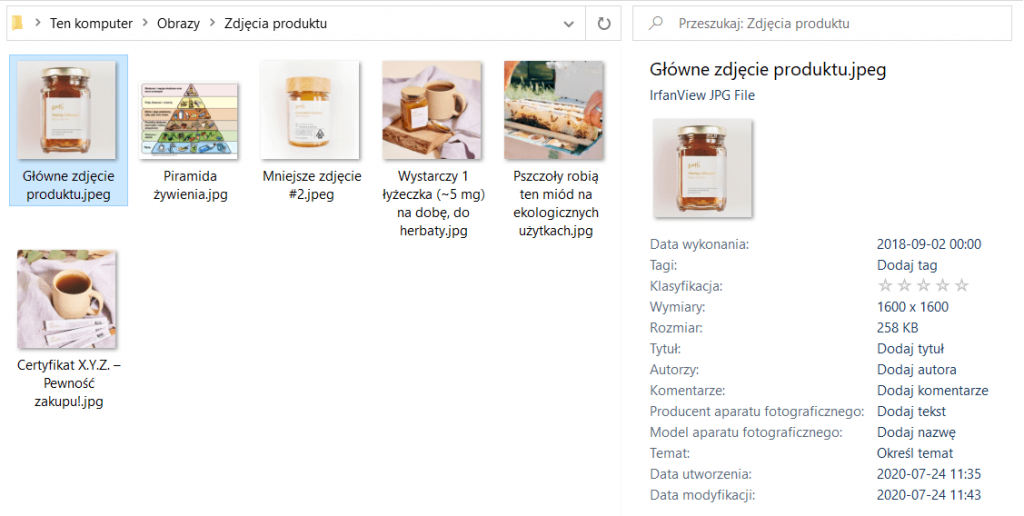
Nazwy plików
Nazwy plików obrazków po przesłaniu automatycznie stają się opisami, pod warunkiem wysyłania ich przez przycisk Biblioteka mediów (nie metodą „przeciągnij i upuść” wprost w edytorze).
Warto zapisywać nazwy plików wykorzystując duże/małe litery, spacje, polskie znaki diakrytyczne oraz interpunkcyjne.

System automatycznie usuwa znaki, które mogłyby być problematyczne jako nazwy źródeł (URL), jednak zanim to zrobi, nazwę w pierwotnym zapisie wykorzystuje do opisów obrazka.
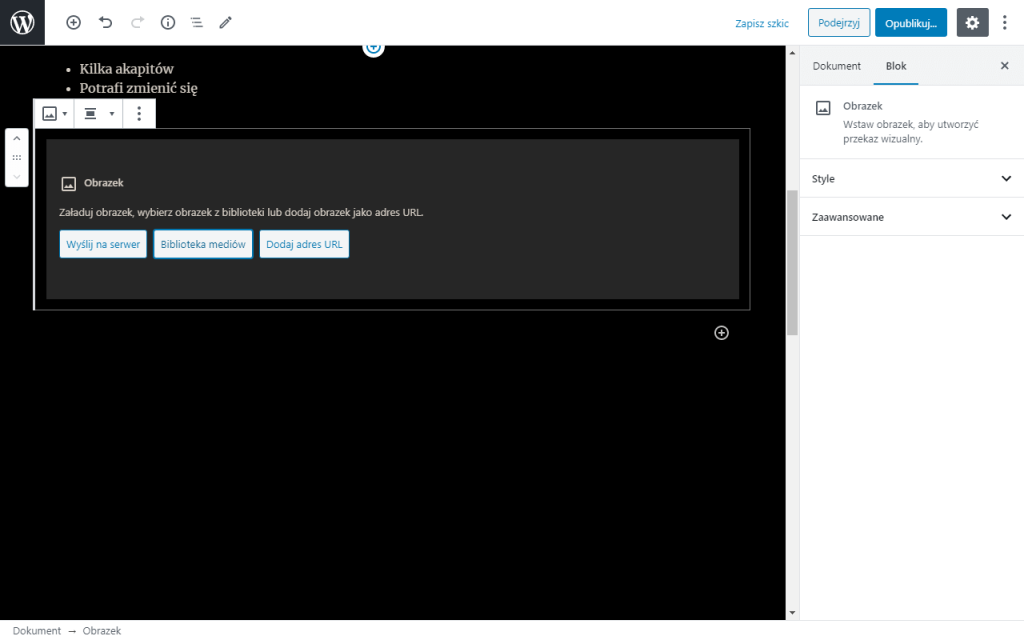
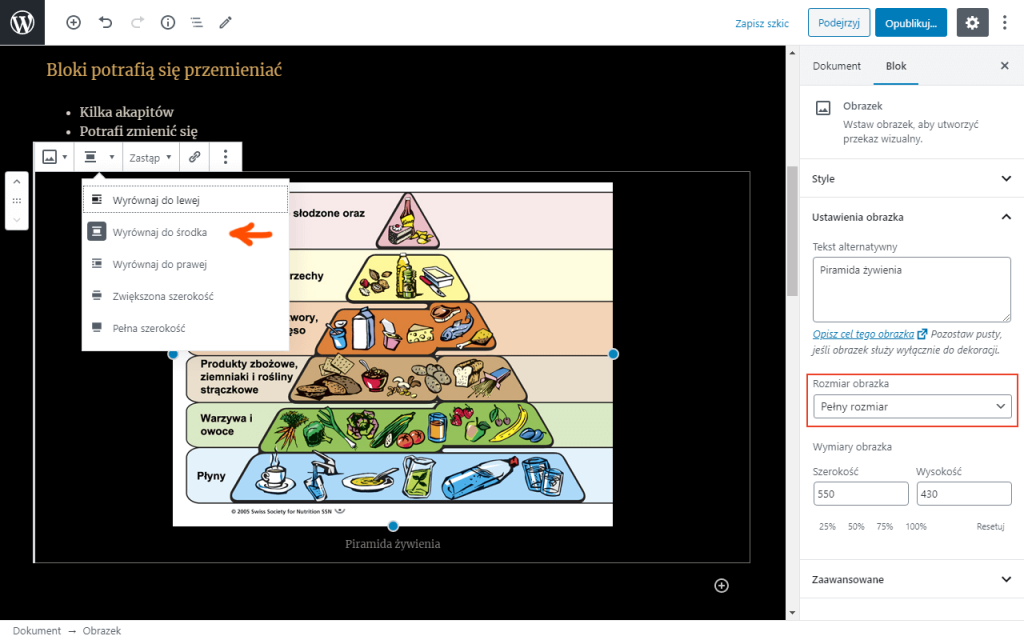
Dodanie ilustracji do długiego opisu
Wybierz blok Obrazek,
Przycisk: Biblioteka mediów…


Gdy pojawi się ww. okno, wtedy można przeciągnąć plik z eksploratora plików do okna przeglądarki.
Tip: Można też przeciągać na okno Biblioteka mediów. Upewnić się, że okno zmienia kolor na niebieski z napisem „Upuść pliki tutaj, aby je dodać”.

Alternatywny opis (niewidoczny na froncie) jest ważny pod kątem dostępności, co wpływa na lepsze pozycjonowanie.
Etykieta domyślnie staje się podpisem widocznym na stronie, jako podpis obrazka (gdy dodany w opisie głównym).

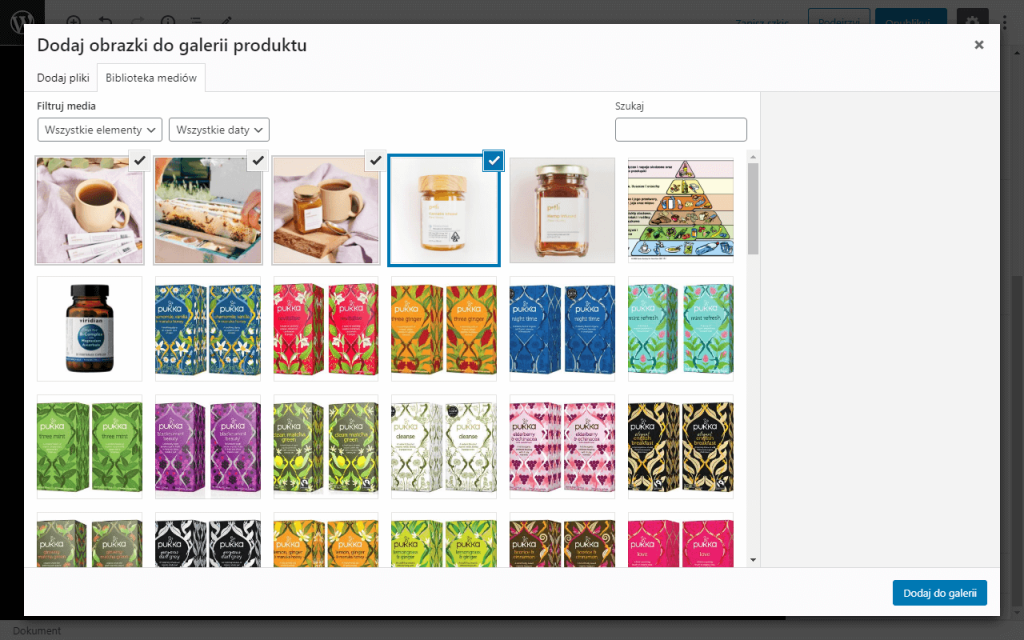
Obrazek główny i galeria produktu

Do galerii produktu można wysyłać wiele plików na raz; wszystkie zostaną zaznaczone „ptaszkami”.

Po dodaniu, w okienku Galeria produktu, można przestawiać miniatury w celu zmiany kolejności.
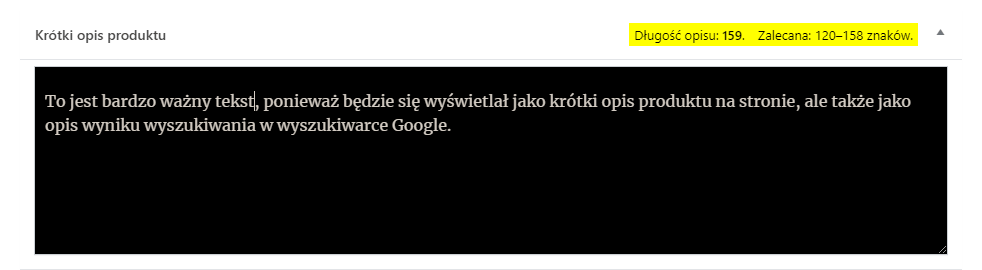
Krótki opis – Ważny tekst

Dodatkowo wprowadziłem licznik znaków, który po przekroczeniu liczby 158 ostrzega, że tekst już może się nie zmieścić w całości w opisie wyniku wyszukiwania Google.
Ten sam tekst wykorzystywany jest w protokole Open Graph, który służy do transmitowania informacji do mediów społecznościowych.
W Facebooku zmieści się ok. 80 pierwszych znaków.
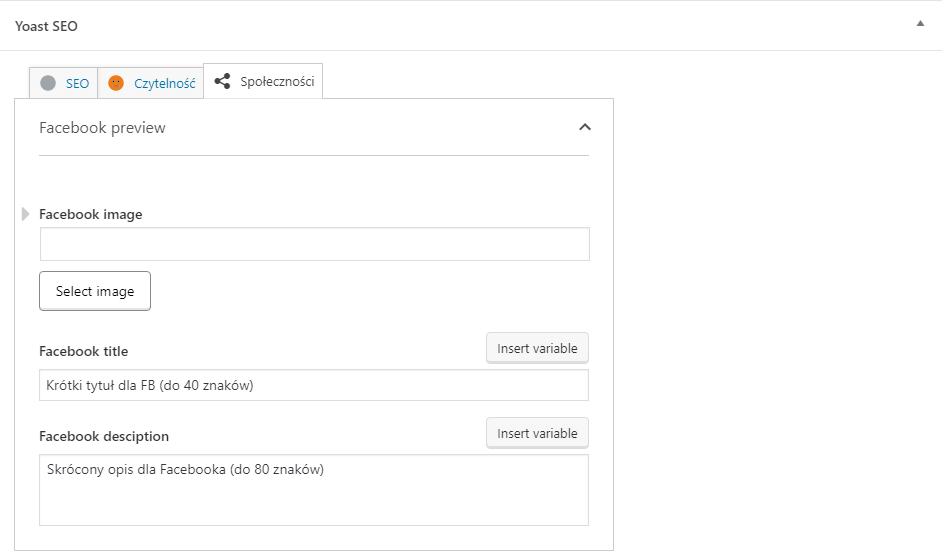
Aby ustawić indywidualny opis oraz tytuł dla FB i Twittera można skorzystać z ostatniej sekcji w głównym wątku edytora – Yoast SEO.

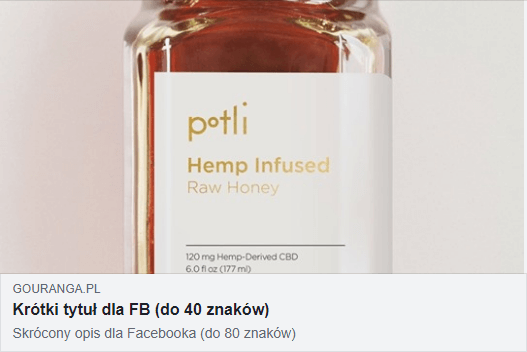
Można się spodziewać udostępnienia na Facebooku jak niżej:

Dane produktu
Zakładki:
- Ustawienia główne
- Magazyn
- Wysyłka
- Powiązane produkty
- Atrybuty
- Zaawansowane
Na pierwszej zakładce najważniejsze, czyli cena produktu.
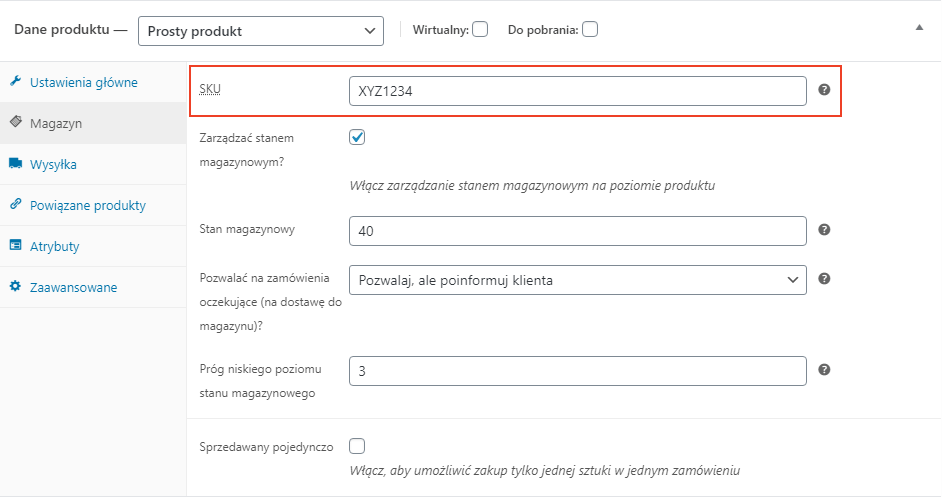
Magazyn
Stany magazynowe i zarządzanie stanem nie są wymagane, ale zalecam wprowadzanie unikalnego kodu/numeru SKU.

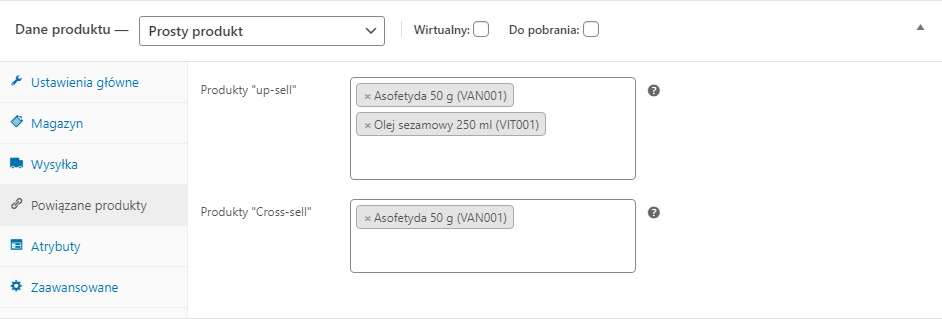
Powiązane produkty
Pola niewymagane.
Jeśli używane, zalecam max. 2 w sekcji Up-sell
i 1 produkt w Cross-sell.

Up-sell wyświetlane są na końcu strony produktu, w sekcji pt. Możesz lubić także…
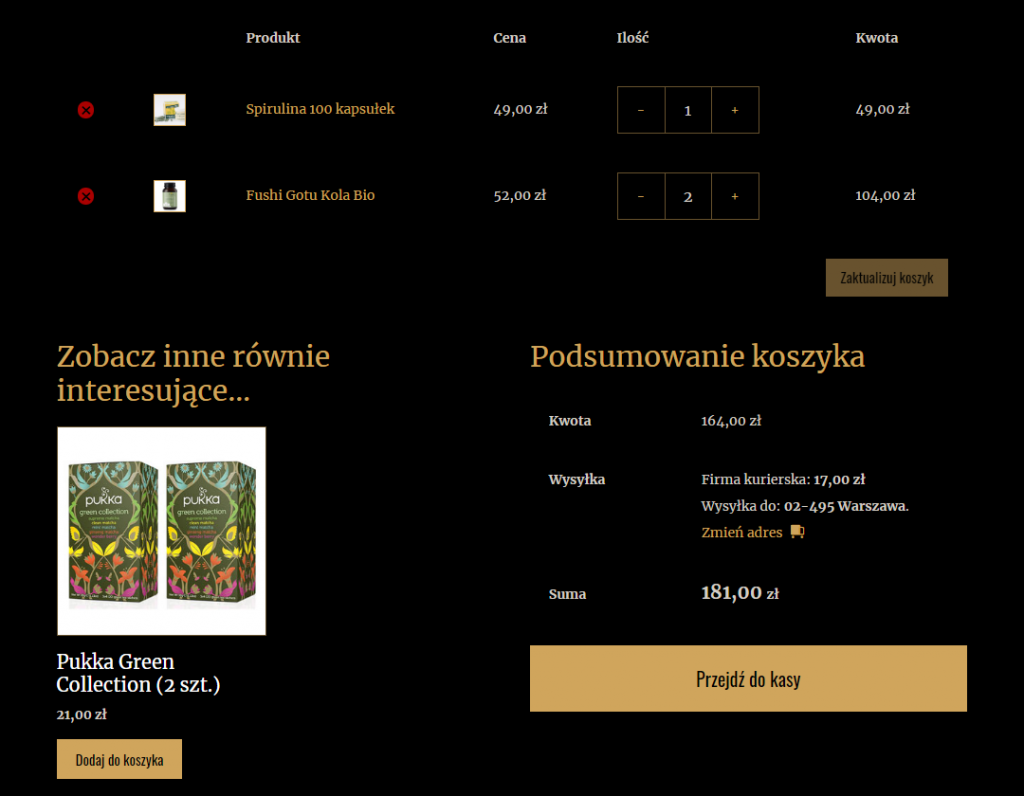
Cross-sell – w podsumowaniu koszyka, w sekcji Zobacz inne równie interesujące…

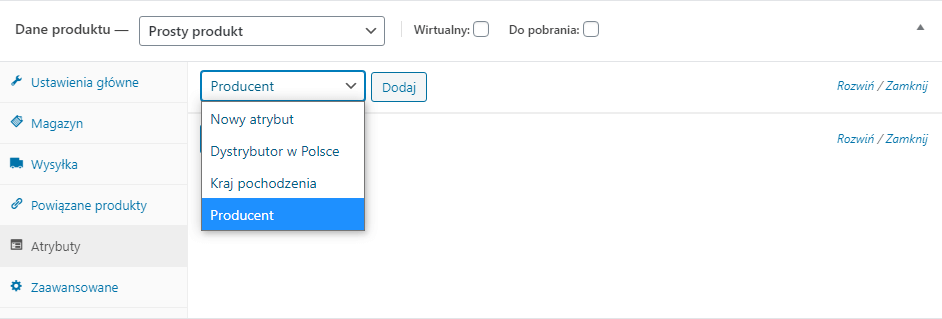
Atrybuty produktu
Obecnie zdefiniowane są atrybuty:
- Producent
- Kraj pochodzenia
- Dystrybutor w Polsce



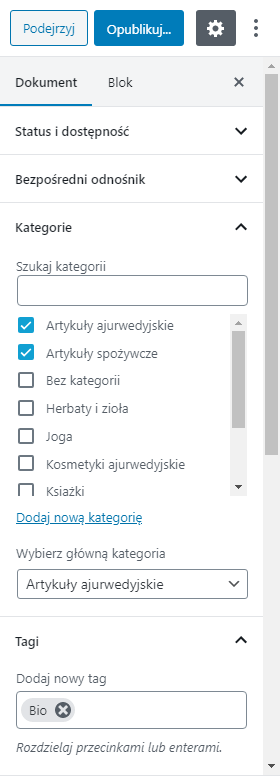
Panel „Dokument” – ciąg dalszy
Kategorie produktu
Należy wybrać z dostępnych na liście. Można więcej niż jedną, ale wtedy trzeba wybrać domyślną.
Tagi produktu
Tagi wykorzystywane są do:
- Dodawania znaków graficznych, po krótkim opisie.
- Dodawania wstawek tekstowych na końcu długiego opisu.
Tag jest proponowany spośród zdefiniowanych (zaraz pod okienkiem) jeśli zaczniemy wpisywać pierwsze dwie litery.
Tagi graficzne
- Vegan Society
- Vegan
- 100% Bio
- Bio
- 100% Organic
- Fair Trade Forum India
- Organic Soil Association
(wraz z poprzedzającym znakiem EU Organic) - FairWild
- 1% for the Planet
- Fair for life
- GMO Free
- Gluten Free
- Sugar Free

Jak wyglądają wszystkie po dodaniu? → strona dostępna dla zalogowanych.
Inne tagi
- Suplementy diety
Dodaje na końcu długiego opisu klauzulę:
Uwaga: Suplement diety nie może być stosowany jako substytut (zamiennik) zróżnicowanej diety. Zrównoważony sposób żywienia i zdrowy tryb życia są ważne dla zachowania dobrego stanu zdrowia.
Uwagi
Do produktów Viridian (wybór atrybutu) dodawany jest automatycznie akapit (przed klauzulą Suplementy diety):
Suplementy diety Viridian nie zawierają powszechnie używanych substancji wypełniających i przeciwzbrylających np. stearynianu magnezu (soli magnezowych kwasów tłuszczowych), dwutlenku tytanu itp.
Nie korzystać z komendy Cofnij w polu krótkiego opisu! Błąd wtyczki.



6 odpowiedzi na “Dodawanie produktu w sklepie WooCommerce”
Fajna stronka. Jak zrobione są zawieszone tła na stronach Masaże, Zabiegi ajurwedyjskie itd., że ładnie się skalują? Robi to wtyczka, czy do każdej strony doczepiany jest customowy kod CSS?
Dzięki! Nie ma wtyczki do teł. Można sobie podejrzeć CSS w narzędziach developerskich przeglądarki – na elemencie DIV o klasie
inside-articlejest przesłonka gradientowa, natomiast na pseudoelemencie::beforezdefiniowane jest układanie się obrazka tła. Sam URL obrazka przekazywany jest przez Custom Field.Hmmmmm…. a można trochę jaśniej? :]
Niestety, trzeba zanurkować w kod HTML. Być może w „wolniejszym czasie” opiszę jak opracowałem CSS, bo faktycznie nie jest trywialny. Powodzenia!
A w jaki sposób aktywować edytor Gutenberg w opisach produktów ze sklepu Woocommerce? U mnie cały czas uruchamia się edytor klasyczny i nie mam pojęcia jak to przełączyć….
We wstępie tego poradnika wspominam o wtyczce. Niestety, nie jest rozwijana. Nie polecałbym w poważnych przedsięwzięciach. Z drugiej strony, kod który zostałby po tej wtyczce, w odczycie jest w pełni kompatybilny z mechanizmem WordPressa.